/usr/lib64/GConf/2/libgconfbackend-oldxml.so
/usr/lib64/GConf/2/libgconfbackend-xml.so
/usr/lib64/libgconf-2.so.4
/usr/lib64/libgconf-2.so.4.1.5
jenkins版本:Jenkins ver. 2.176.1
2、配置ssh server:
找到 “Manage Jenkins” – “configure system” – 往下拉找 “Publish over SSH” 配置项
比如我这里配置信息如下:
点一下 测试配置,确认配置信息无误。
3、去配置项目:
在项目配置中,选择 “构建后操作” – “send build artifacts over ssh”
提示传输一个文件成功。去192.168.10.82服务器查看。
这样就在服务器上的/home/jar下自动创建了project-A/api目录,并且jar包也复制过来了。
jenkins版本:Jenkins ver. 2.176.1
之前都是在shell脚本中实现调用maven命令打包。测试下jenkins中配置插件实现。
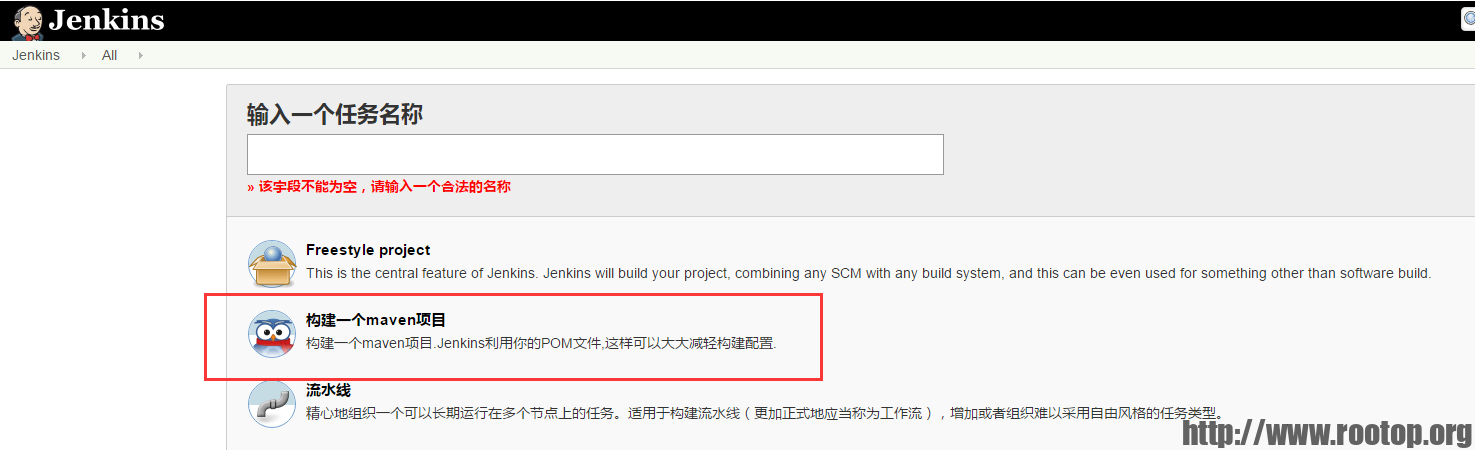
1、首先安装 “Maven Integration” 插件,这样在 “新建Item” 的时候才会有 “构建一个maven项目” 的选择。
依次找到 “manage jenkins” – “manage plugins” – “Available” – 搜索 “Maven Integration” 插件并安装。

2、安装jdk、maven组件。
“manage jenkins” – “global tool configuration” – 找到jdk及maven安装。
下载安装jdk:
下载安装maven:
3、新建一个 “新建Item”,选择 构建一个maven项目,配置git项目仓库。
Build 构建这里,可以选择私库缓存目录,默认路径都是 ~/.m2/repository
再往下可以配置nexus私库配置文件。
现在开始构建
主要记录安装 maven integration插件,jdk及maven组件的安装配置步骤。
ngx.header.content_type="text/html;charset=utf8"
-- redis中key失效时间,做为单位时间内访问次数统计。
timeout = 60
-- 超过阀值,阻断时间,单位秒(等于将key失效时间延长)
blocktime = 120
-- 计数阀值,单位时间内请求次数限制
countper = 10
-- 配置token字段(唯一的字段,可以是其他字符。)从哪里获取。1 header, 2 post参数(需要 MIME type application/x-www-form-urlencoded)
tokenfrom = 2
-- 唯一字段名称
uniquestr = 'token'
if tokenfrom == 1 then
token,e = ngx.req.get_headers()[uniquestr]
else if tokenfrom == 2 then
ngx.req.read_body()
token,e = ngx.req.get_post_args()[uniquestr]
end
end
-- 这里用于处理不带token字段、或者token字段为空的时候不进行防护处理。
-- 比如接口和页面共存的时候 js\css\jpg等资源文件是不含token的。
if token == nil then
ngx.exec("@php")
else
if token == "" then
ngx.exec("@php")
end
end
redis = require("resty.redis")
red = redis:new()
red:set_timeout(1000)
ok,err = red:connect('127.0.0.1','6379')
if not ok then
ngx.say('redis connect failed',err)
end
-- redis 认证,如果空密码则注释掉
--ok,err = red:auth('123')
--if not ok then
-- ngx.say('auth failed:',err)
--end
-- redis 切换库
--ok, err = red:select(1)
--if not ok then
-- ngx.say("failed to select db: ", err)
--end
get,e = red:get(token)
if get ~= ngx.null then
get = tonumber(get)
if get >= countper then
ngx.exit(ngx.HTTP_FORBIDDEN)
end
count = get + 1
e = red:ttl(token)
red:set(token, count)
red:expire(token, e)
if count == countper then
red:expire(token, blocktime)
end
else
red:set(token, 1)
red:expire(token, timeout)
end
ok, err = red:close()
ngx.exec("@php")
@php部分为nginx中location 内部调用
以上代码保存到/home/software/openresty/nginx/lua/default.lua中。
openresty中nginx部分配置
location / {
lua_code_cache on;
content_by_lua_file /home/software/openresty/nginx/lua/default.lua;
}
location @php
{
proxy_pass http://127.0.0.1:8888;
}
这段防CC代码比较适用于接口调用或者前后分离的站,因为一般都是通过接口访问,接口会带认证信息,这个认证信息可以做为判断唯一来源。
像普通网站没有比较适合判断唯一的地方,仅仅一个ip不能满足,而且ip可以通过代理更换,所以不适用于普通类型网站。
上面的配置参数表示:
以post请求中token字段做为redis中key唯一值,在60秒内请求次数超过10次后,则阻断120秒。待key超时后(120秒),则可以继续访问。
打开任务管理器,可以看到这个 FF新推荐 是由Flash helper service 服务启动的。
在任务管理器的 “详细信息” 里,找到进程所在位置。如下图,“打开文件所在的位置”。
隐藏的路径还挺深。数字签名是重庆的一家公司,看图。恶意推广软件。
打开“服务”,找到 flash helper service ,话不多说自己看。
删除掉这个恶意服务:用管理员打开命令提示符,杀之:
要是再觉得不过瘾,就把flashhelperservice.exe删掉。
来自愤怒的注视!